Starbucks Partner App
Project Overview
Project Date: 2023
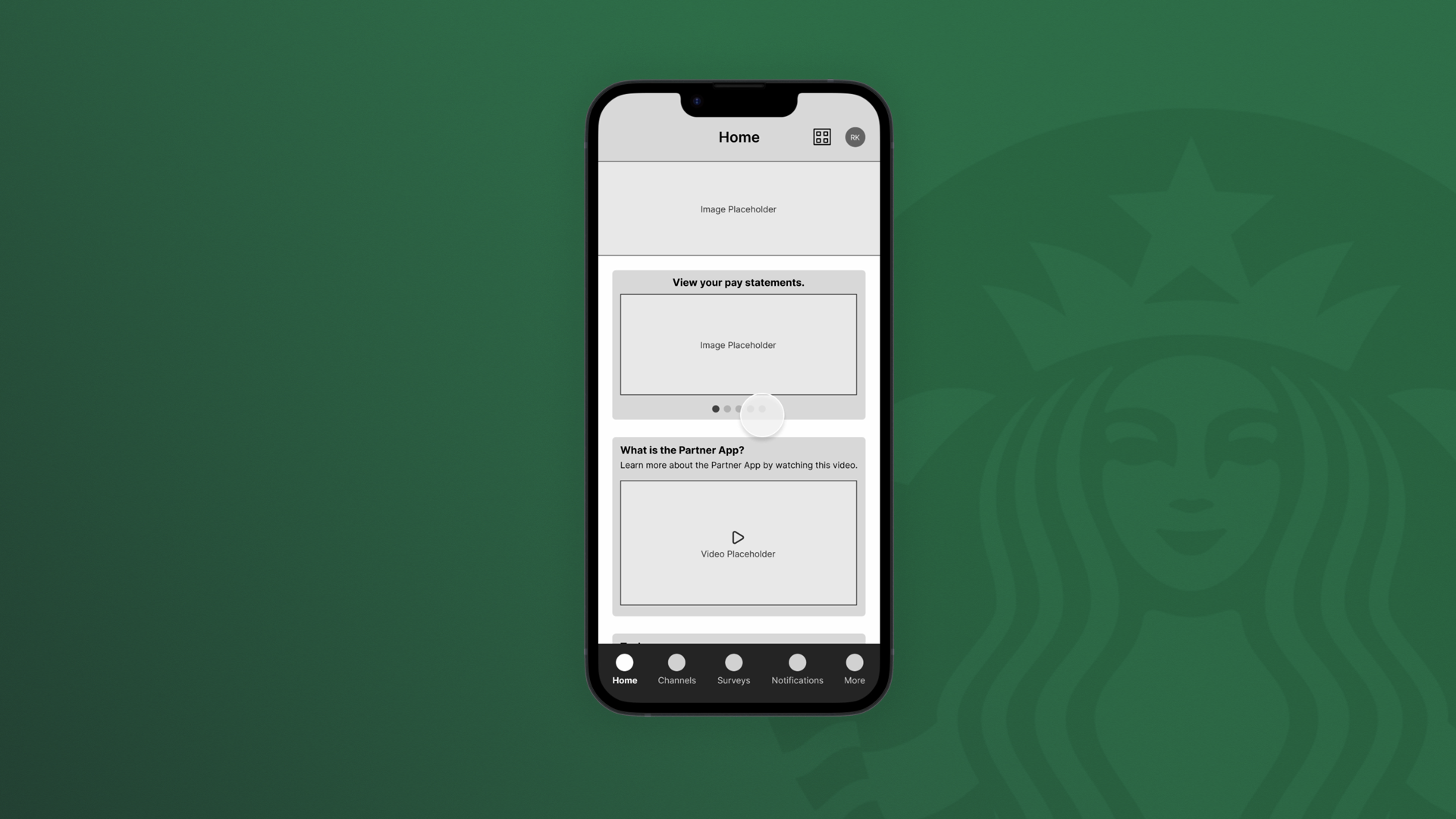
During my time at the Partner (Employee) Experience Innovation Center at Starbucks, I worked with a team of product designers to improve the usefulness of the Partner App.
The Partner App was built using WorkJam, a digital workforce management tool. WorkJam has a variety of features you can turn on, off, or leverage in creative ways to meet your business and employee goals.
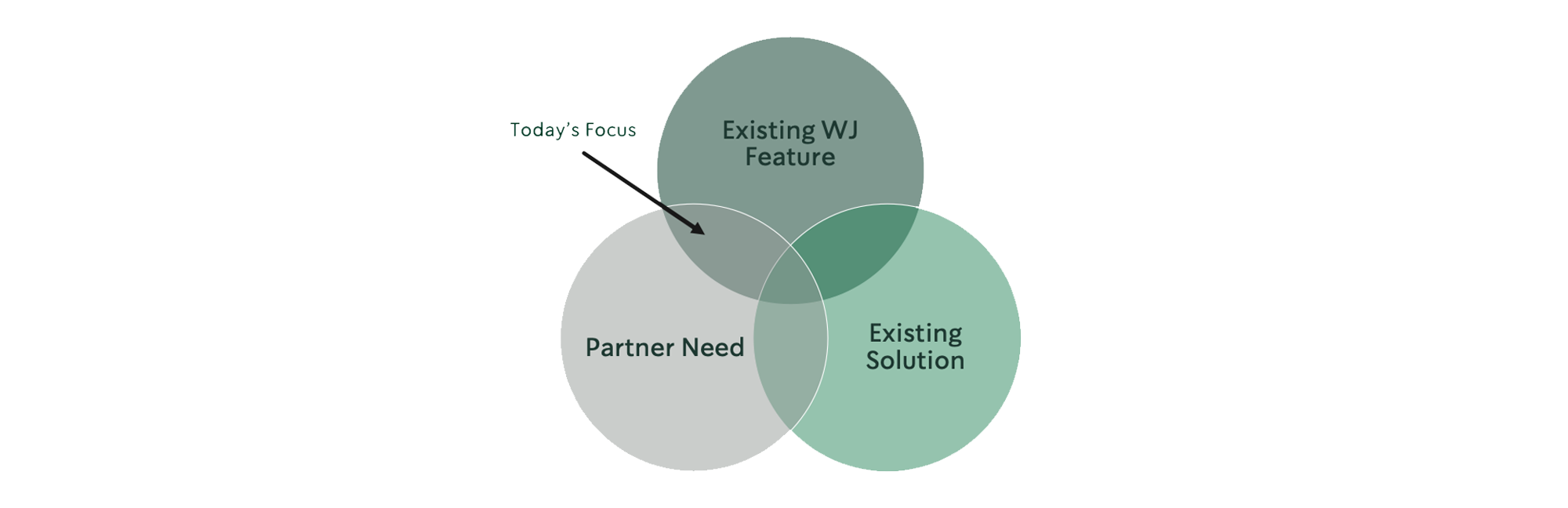
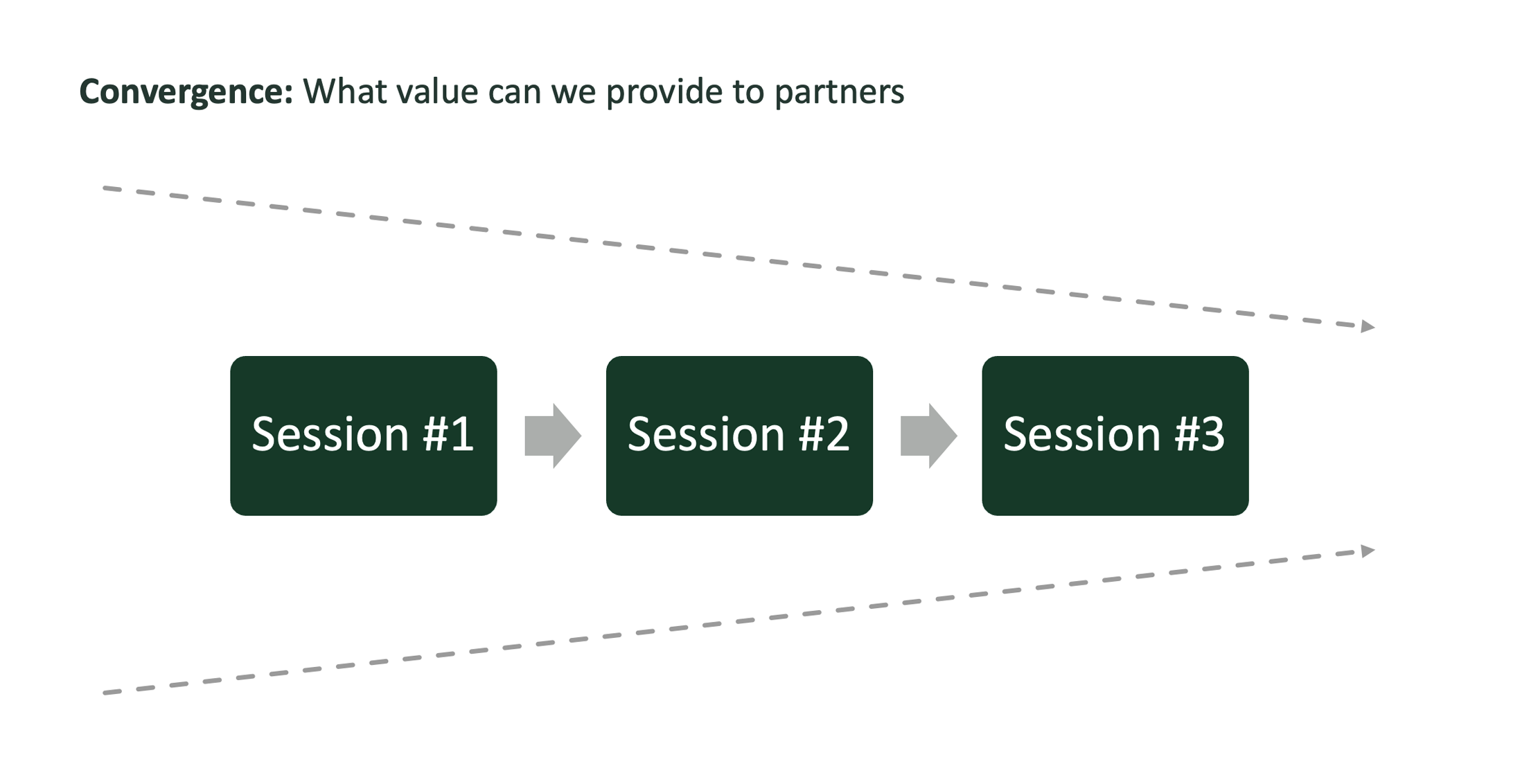
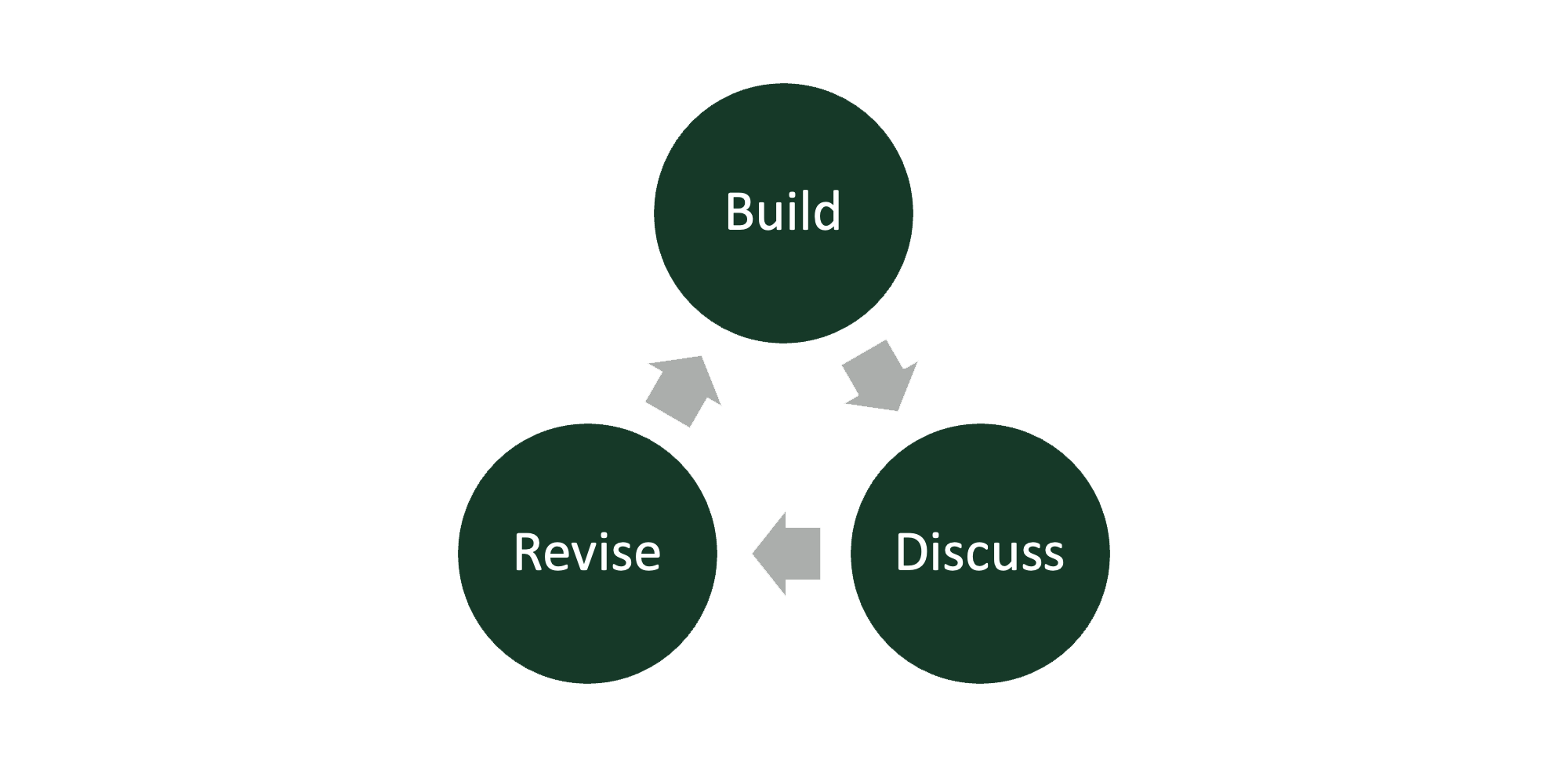
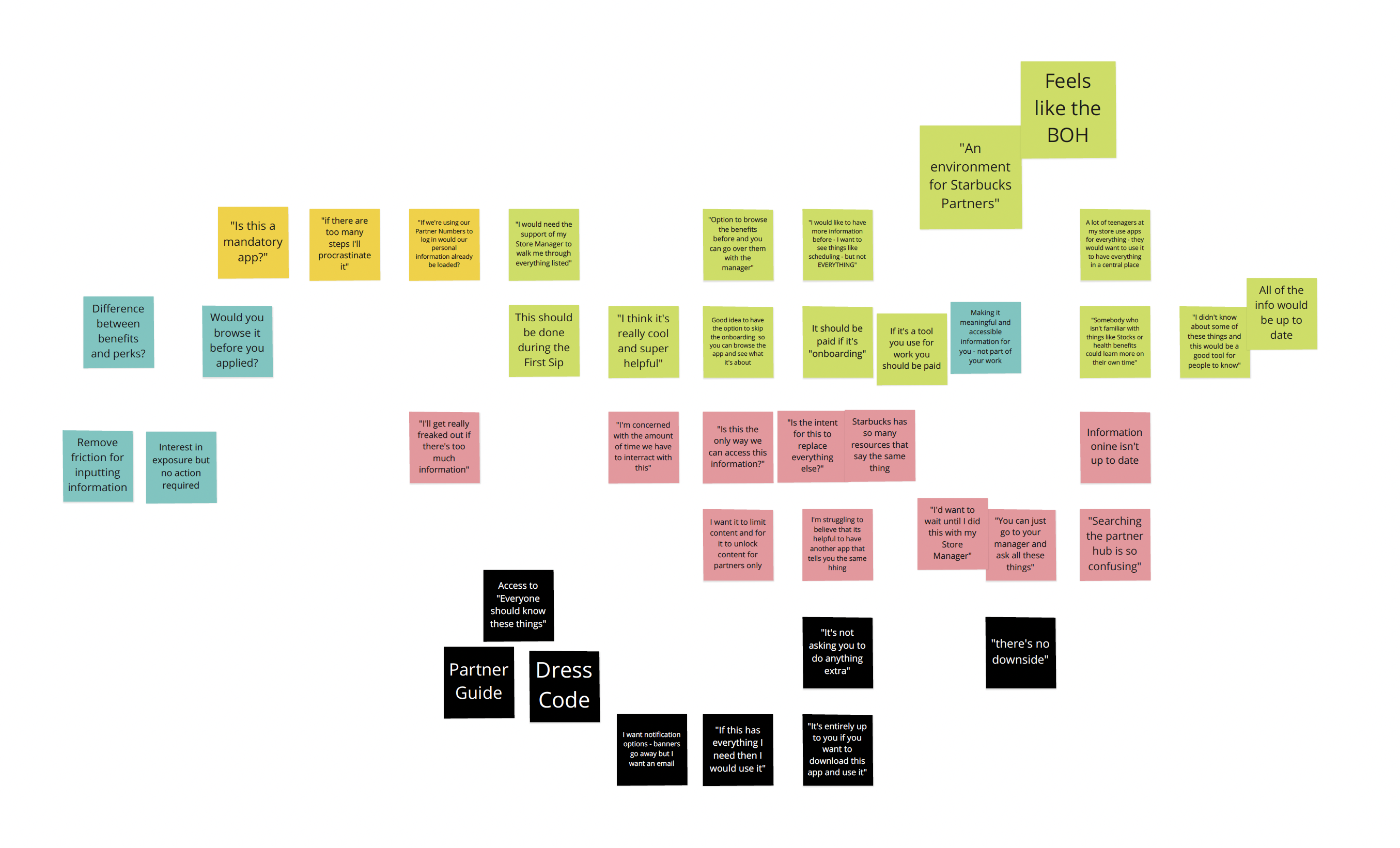
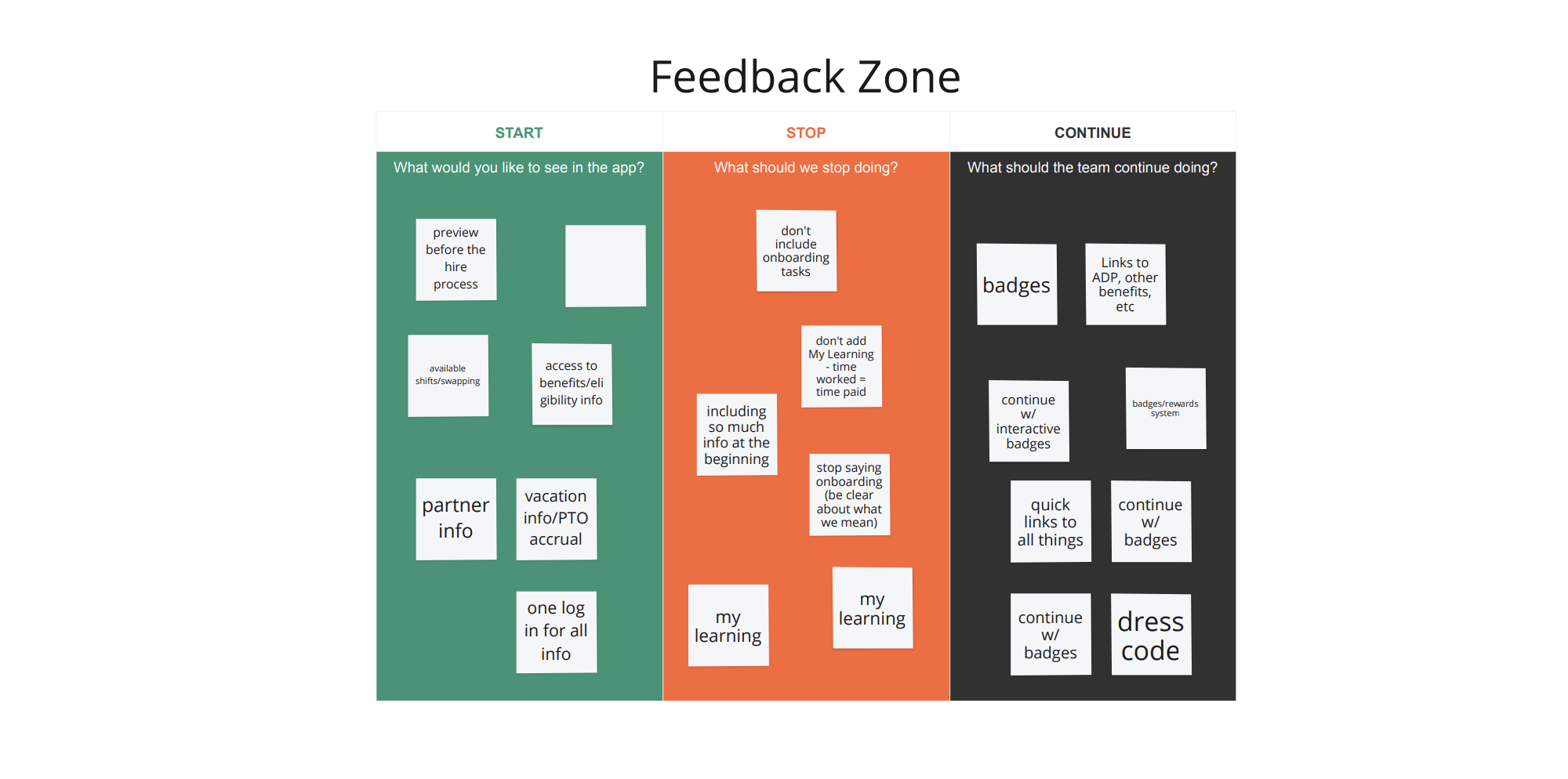
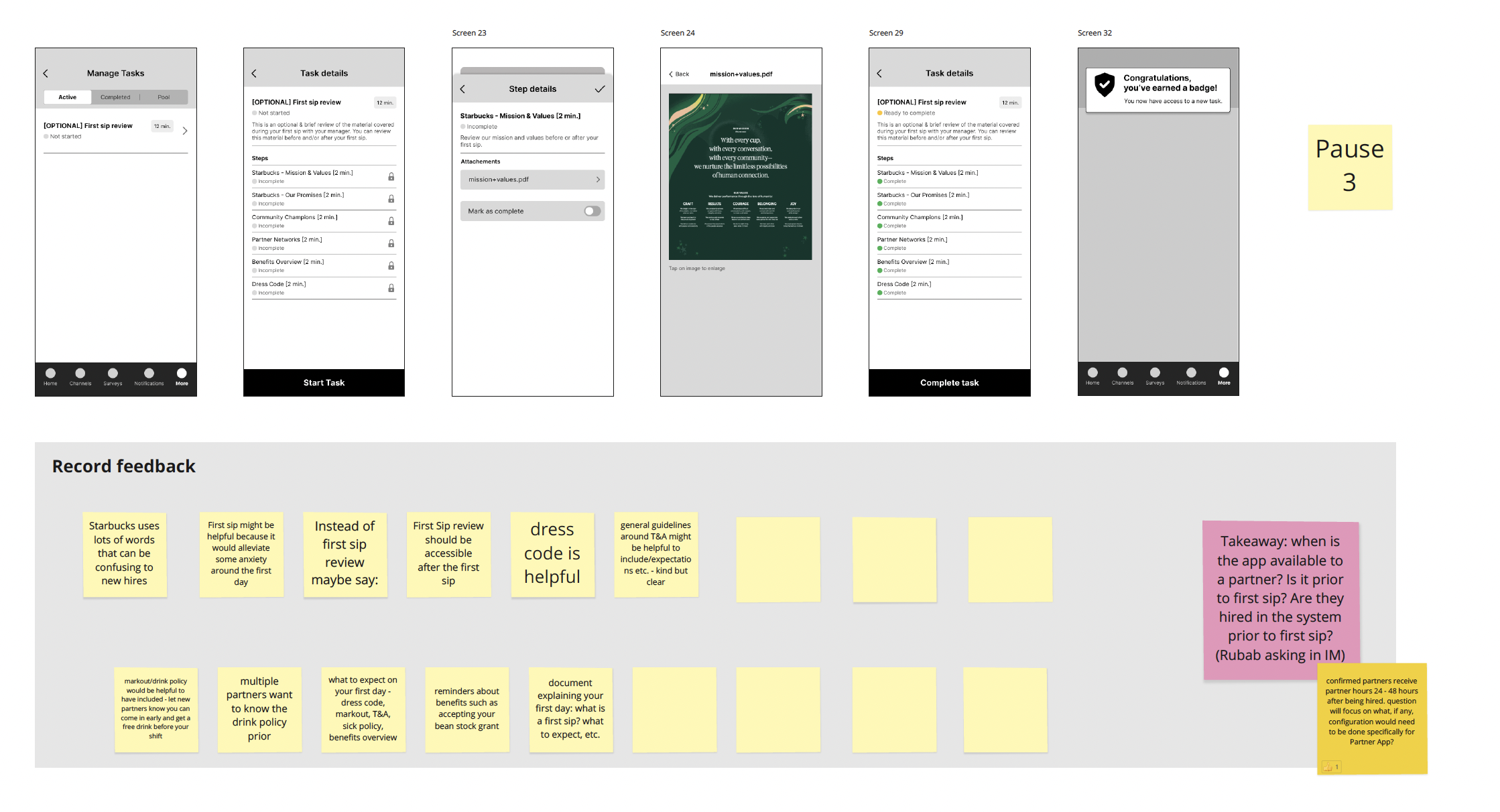
Working hand-in-hand with my team at Starbucks, we conducted three research sessions with Starbucks partners (employees) to identify needs that we could rapidly address within the scope of the WorkJam features.