Demystifyd Web App
Project Overview
Project Date: 2024
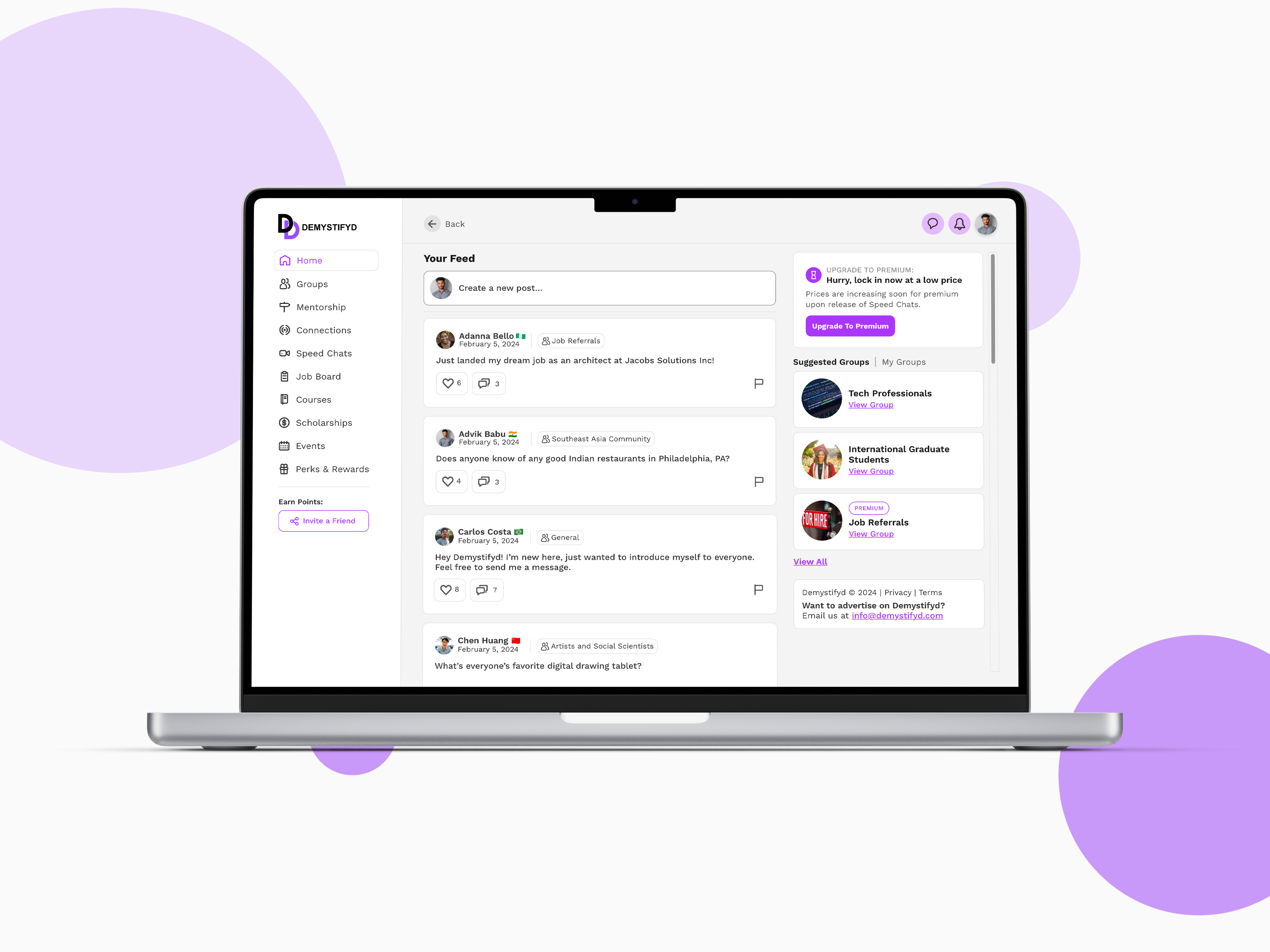
Demystifyd is an online community and mentorship platform for U.S. foreign nationals. It is a platform for international students and professionals living in or planning to move to the United States in their pursuit of personal and professional success.
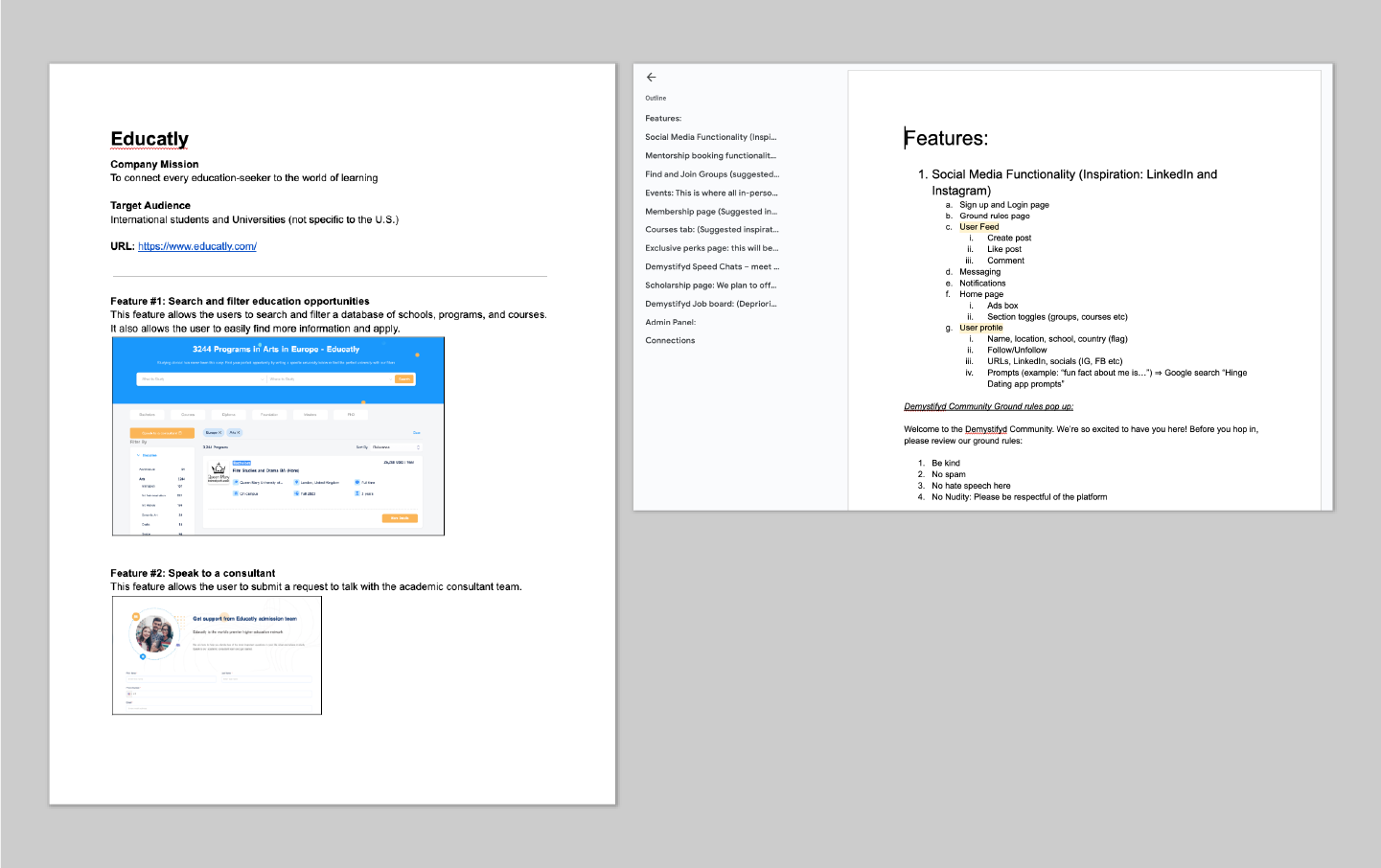
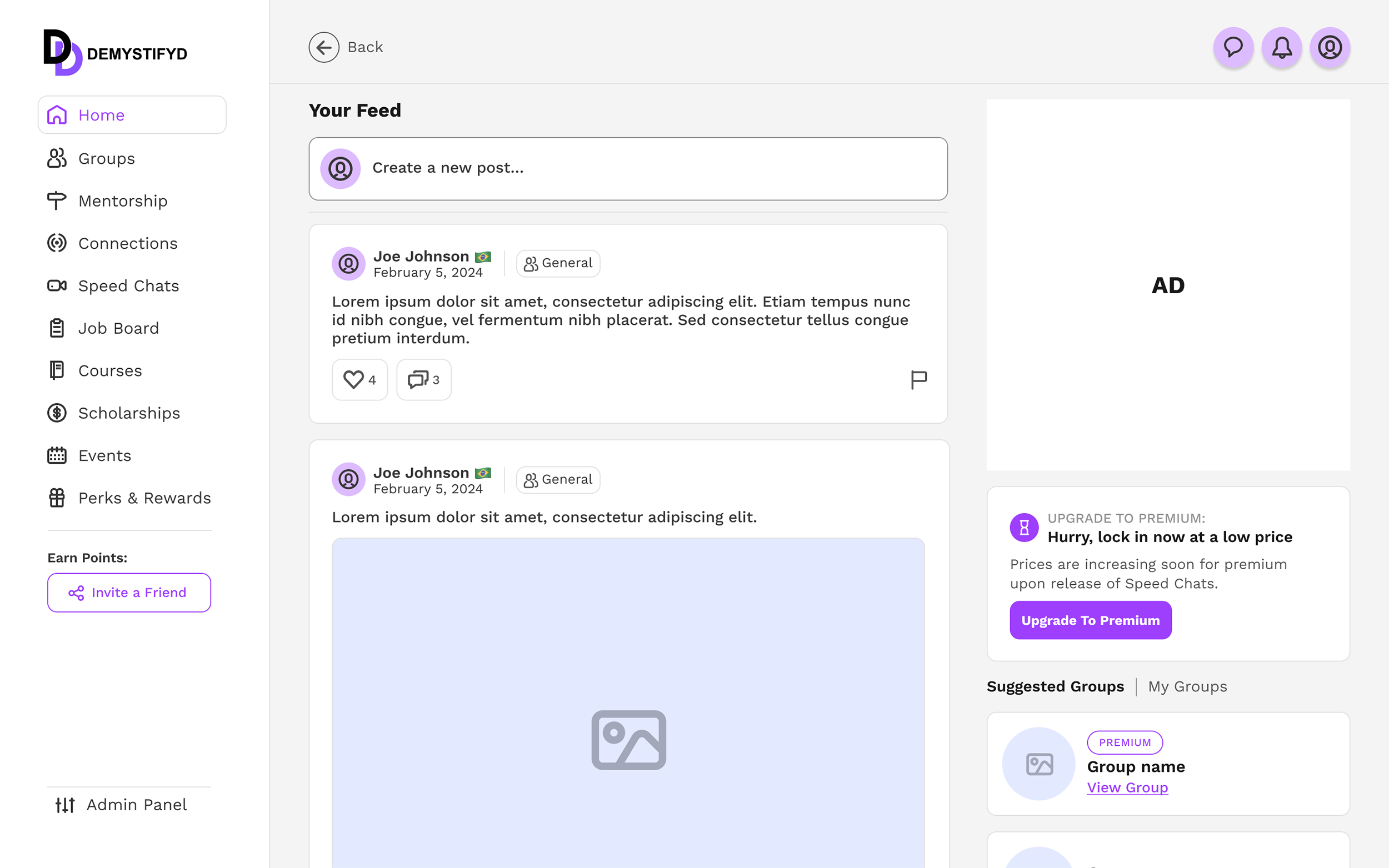
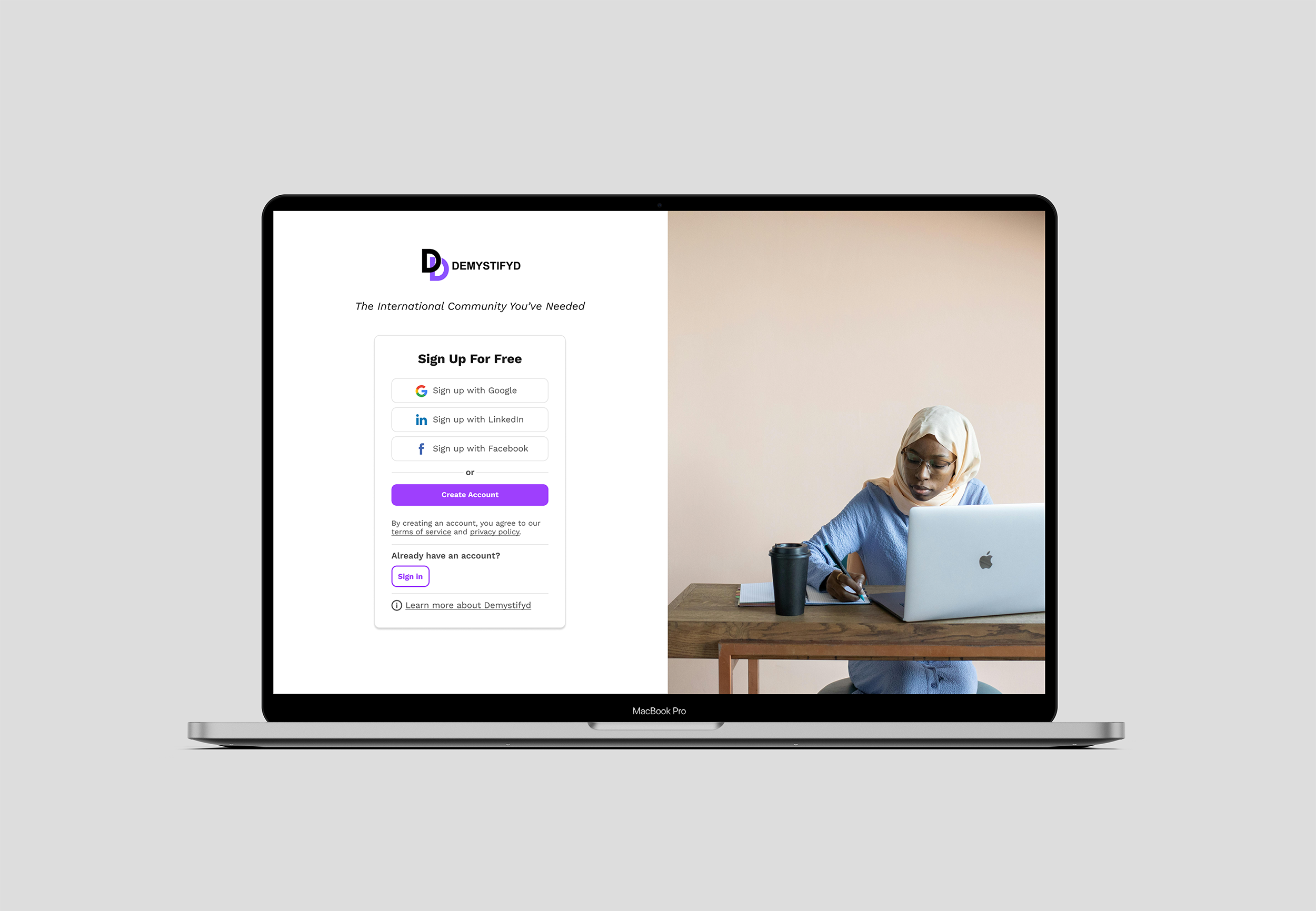
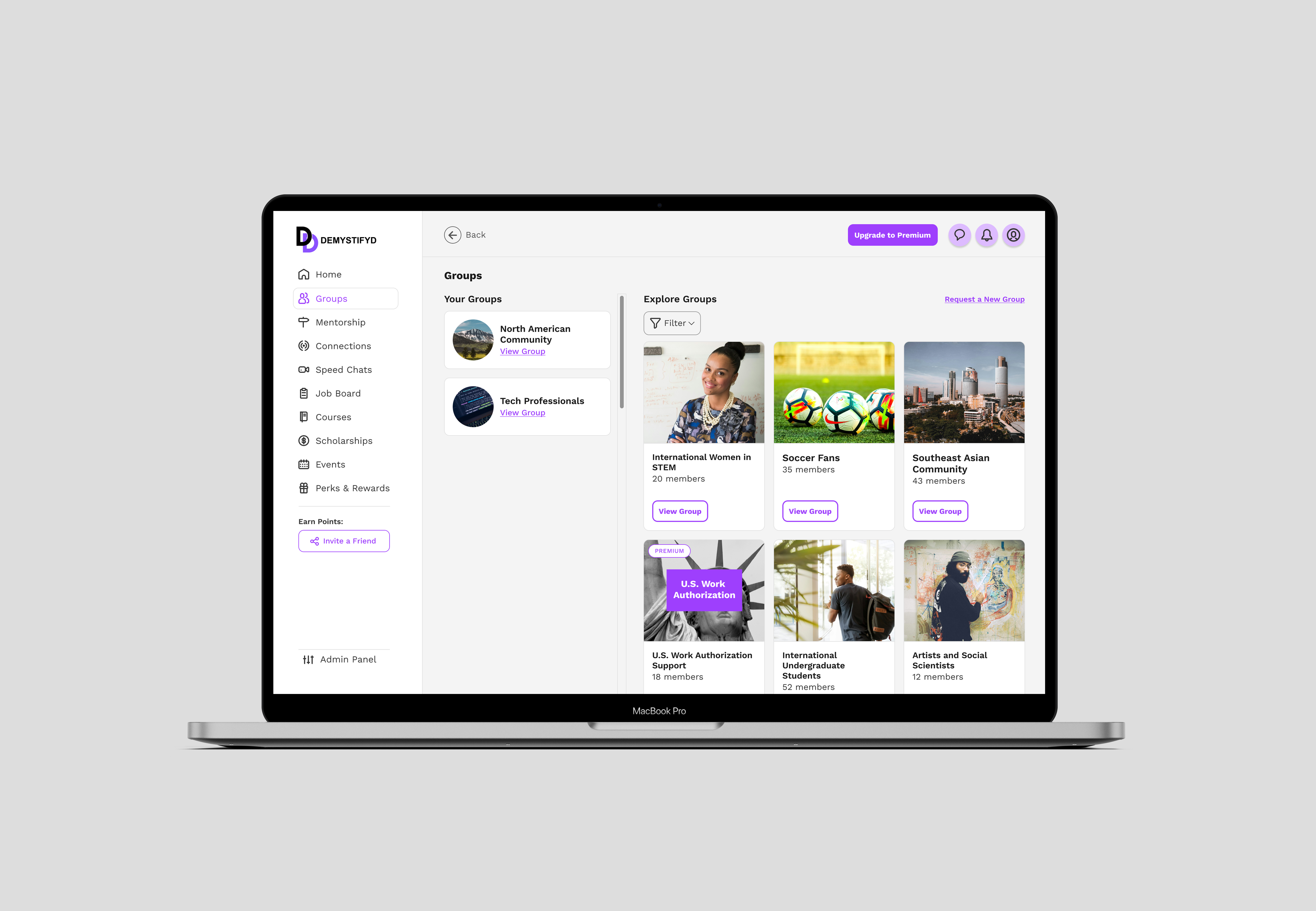
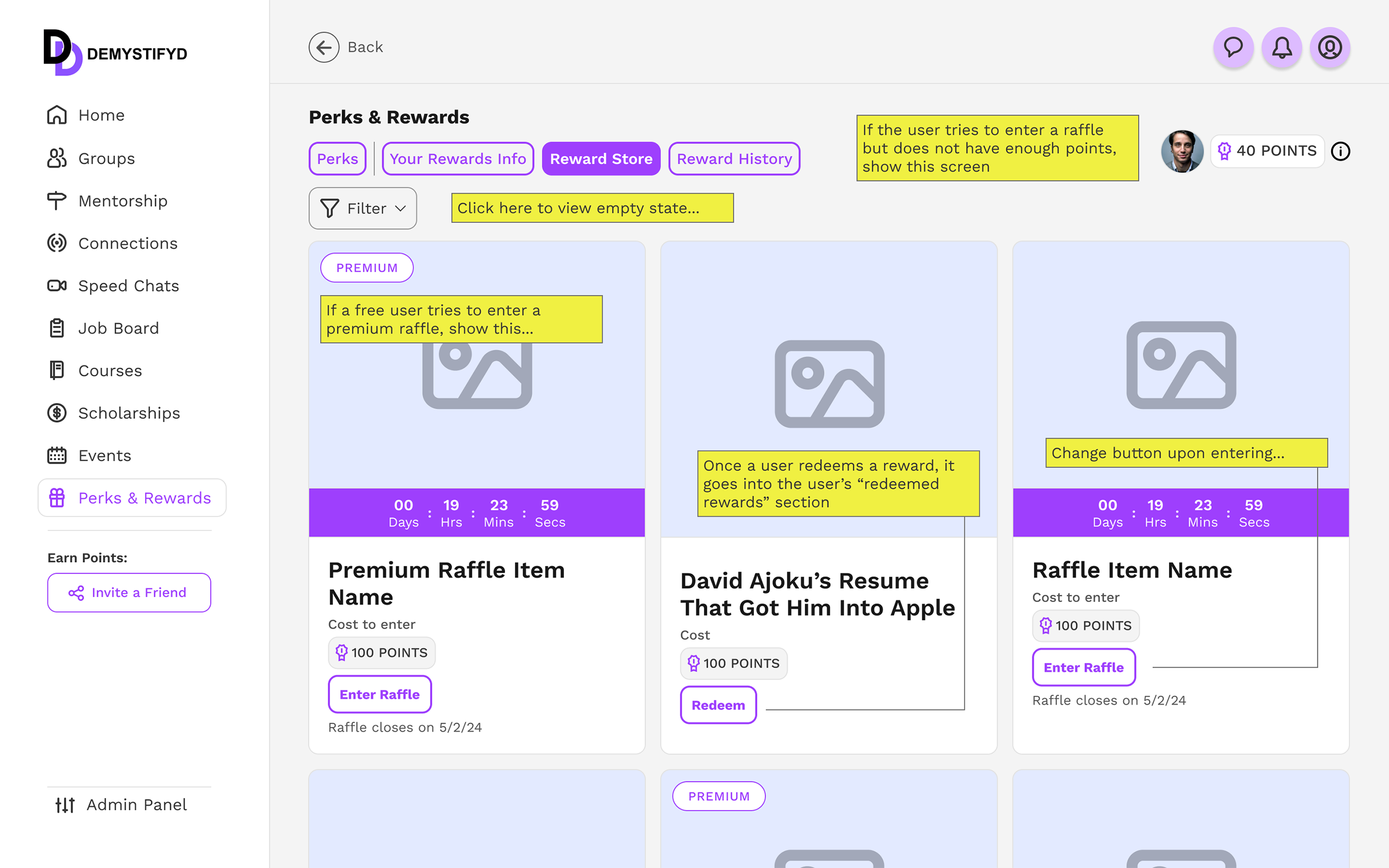
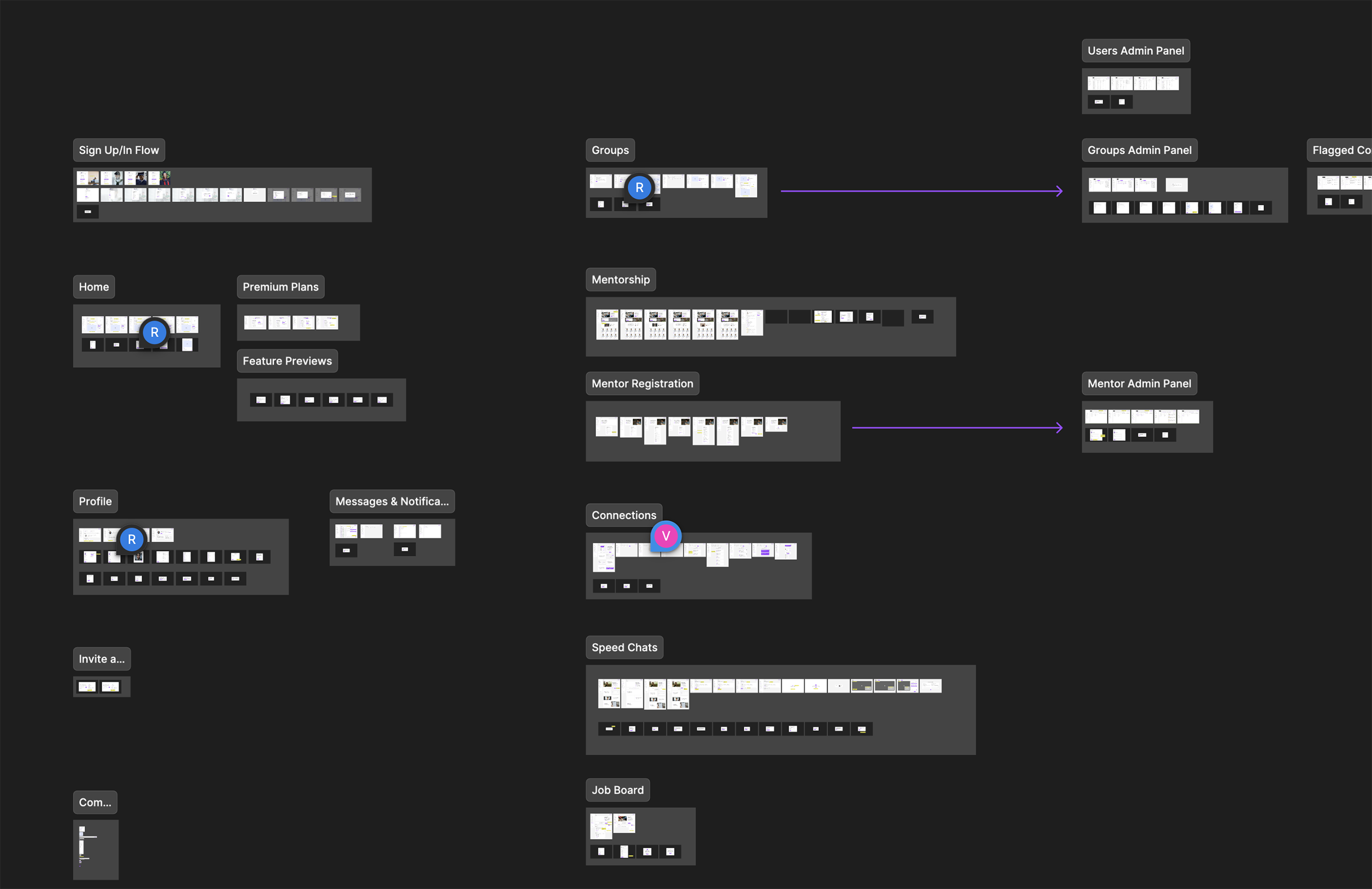
As a UI/UX designer, I worked hand-in-hand with the CEO of Demystifyd and our development team to bring this vision to life. Together we built a complex web application with over ten features for social networking and professional development and guidance.
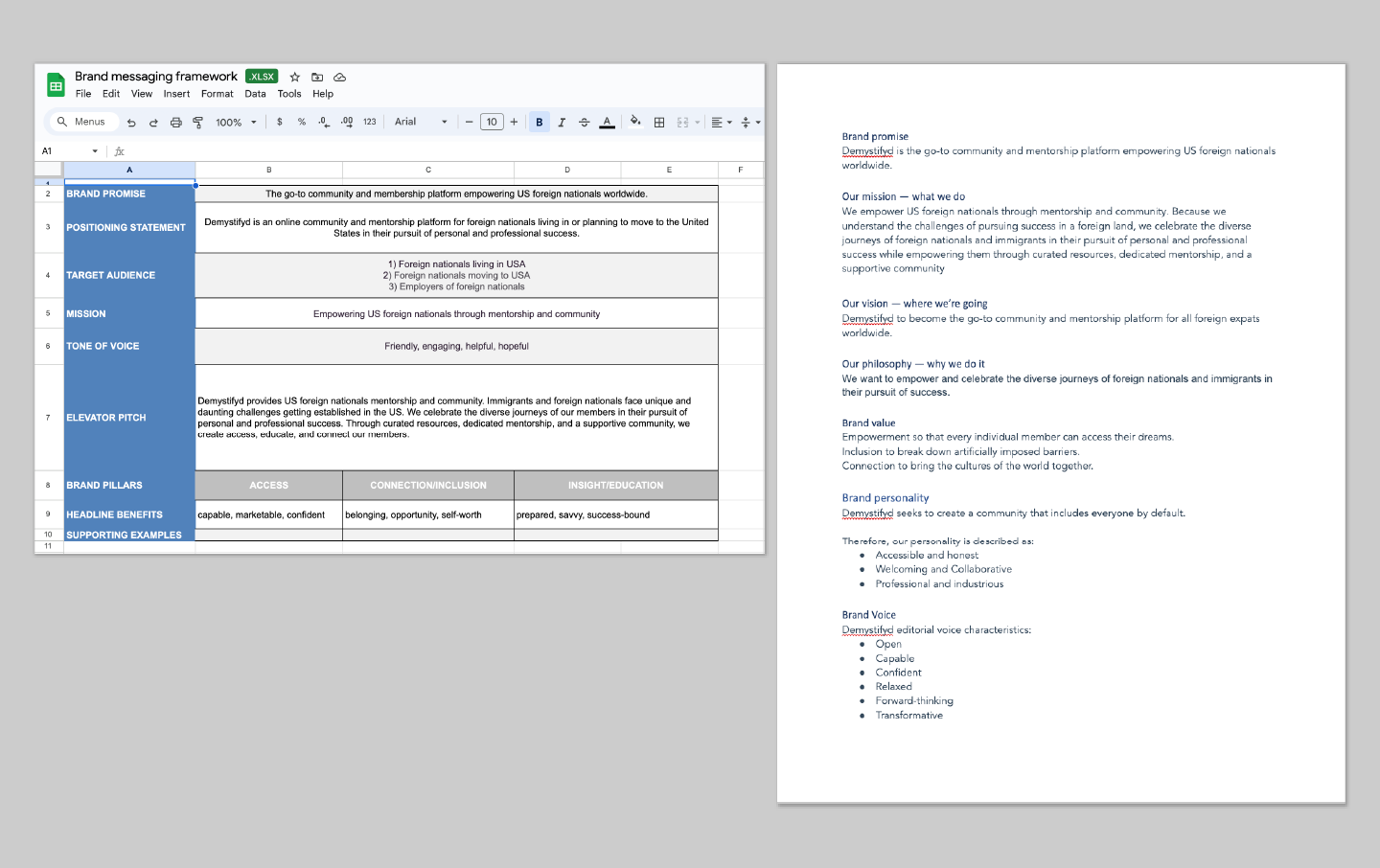
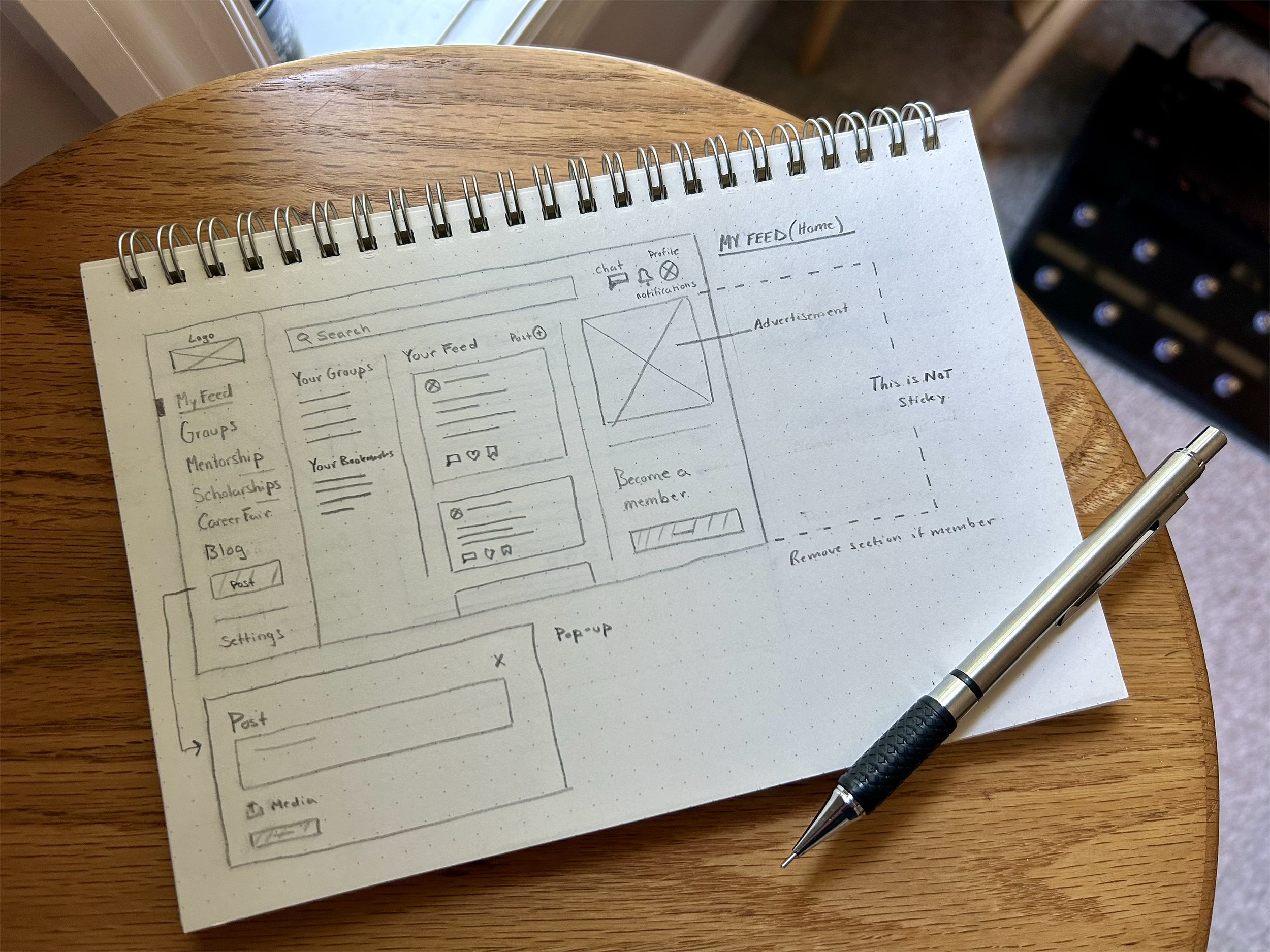
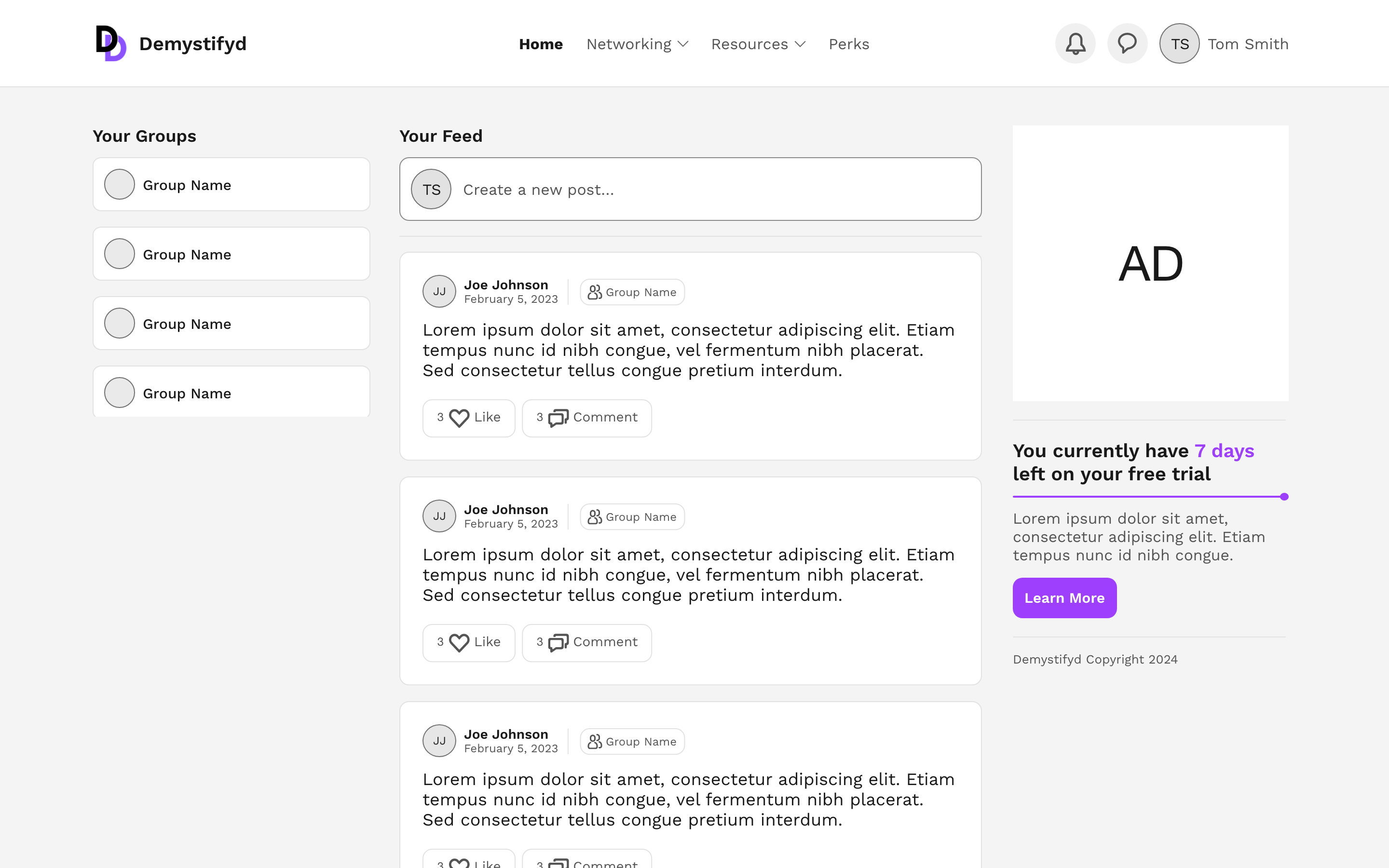
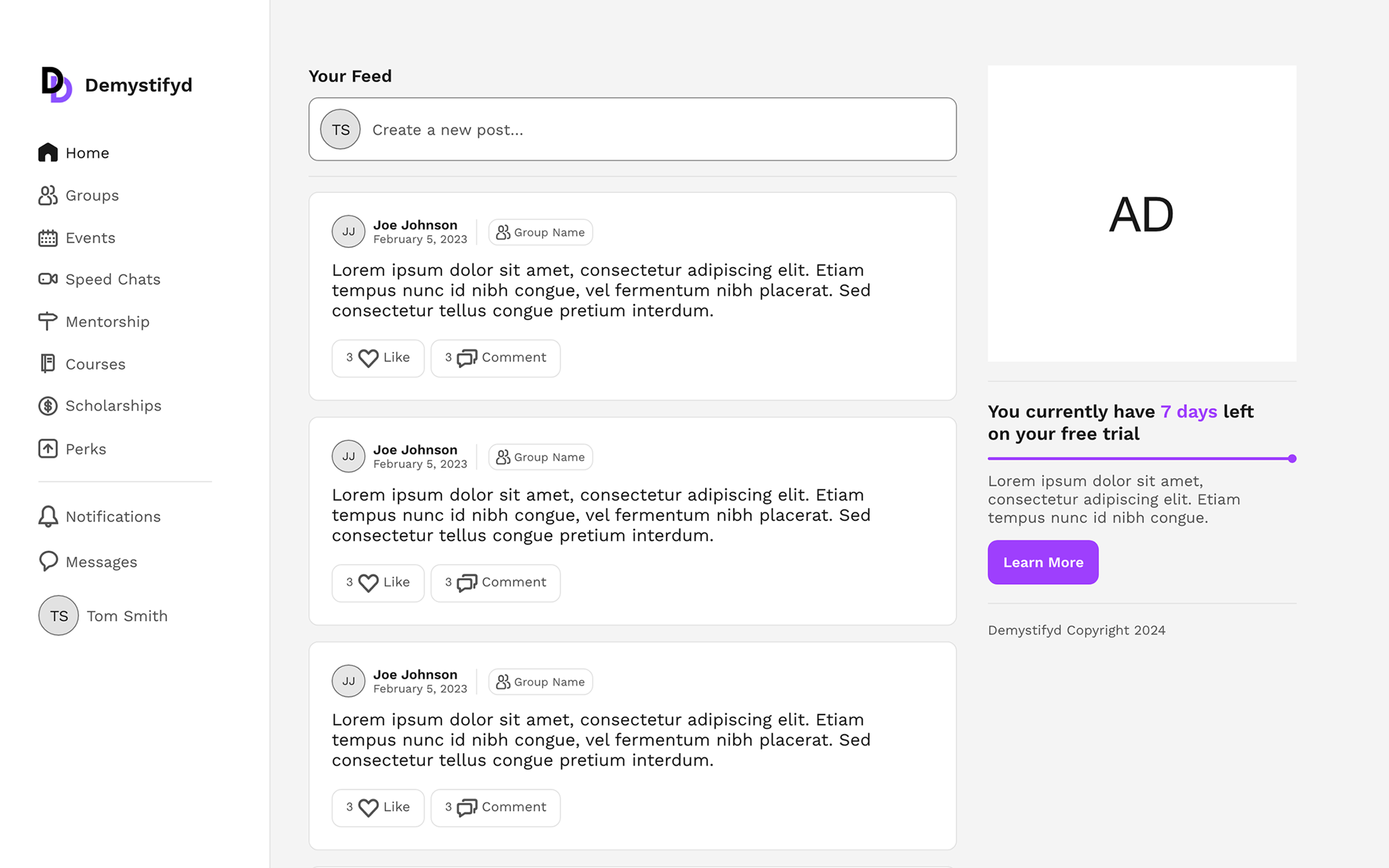
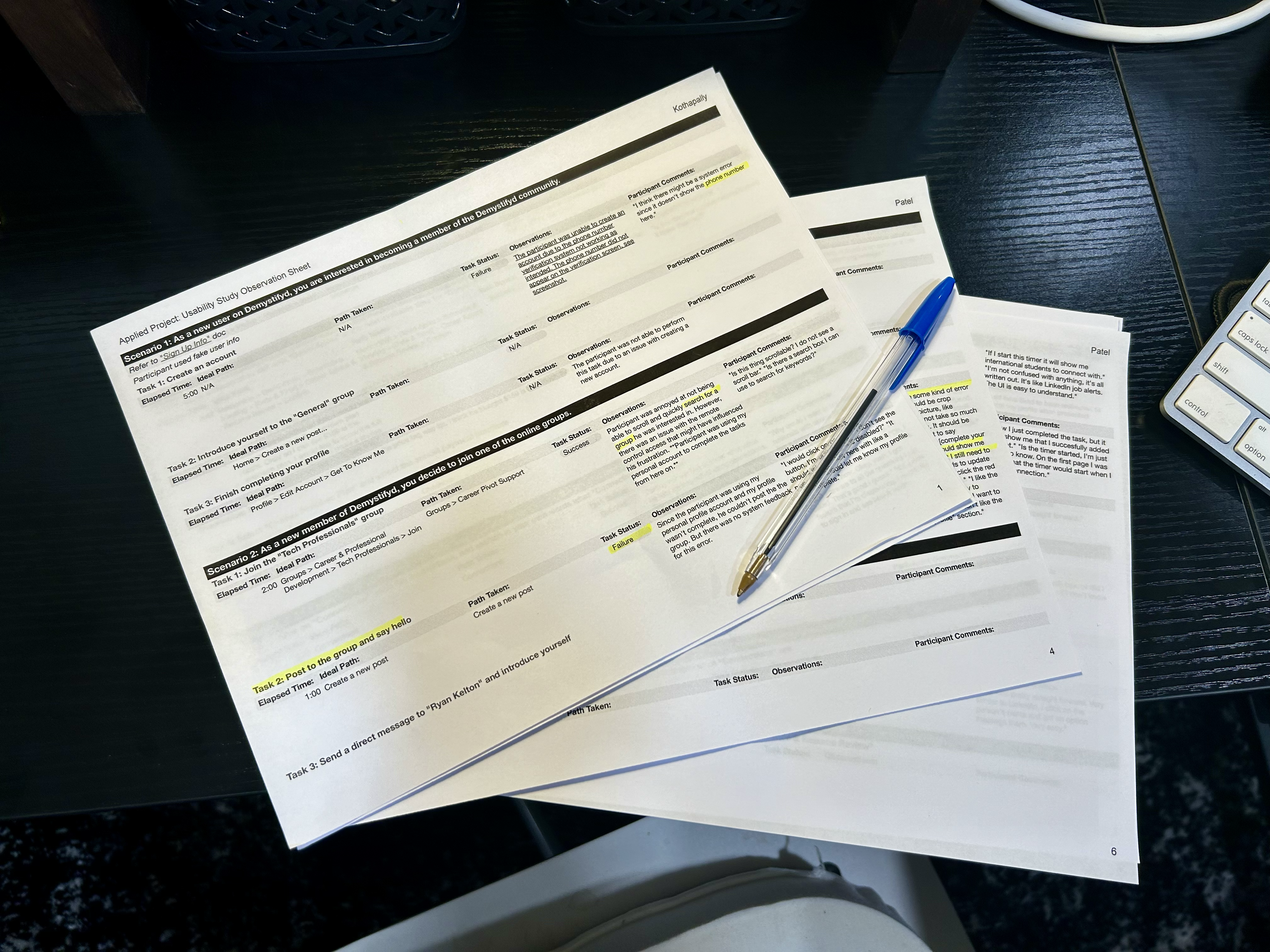
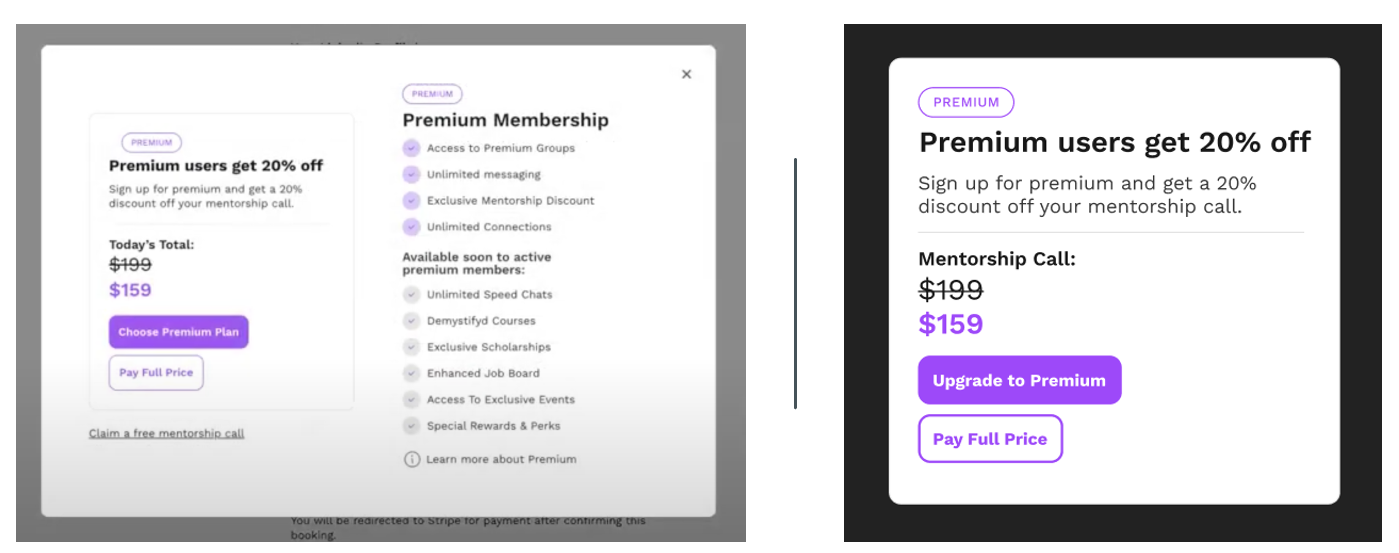
After empathizing with the mission and audience of the Demystifyd platform, I conducted market research to better understand our competition. I then began an iterative design process of prototyping and testing our design until we reached an optimal design solution that best served our mission, vision, and customers.
Along with the UI/UX design work, I also contributed my design skills to our marketing campaigns. I produced digital marketing materials including flyers, banners, and promotional motion-graphics.