Church Without Borders Website Re-Design
Project Overview
Project Date: 2023
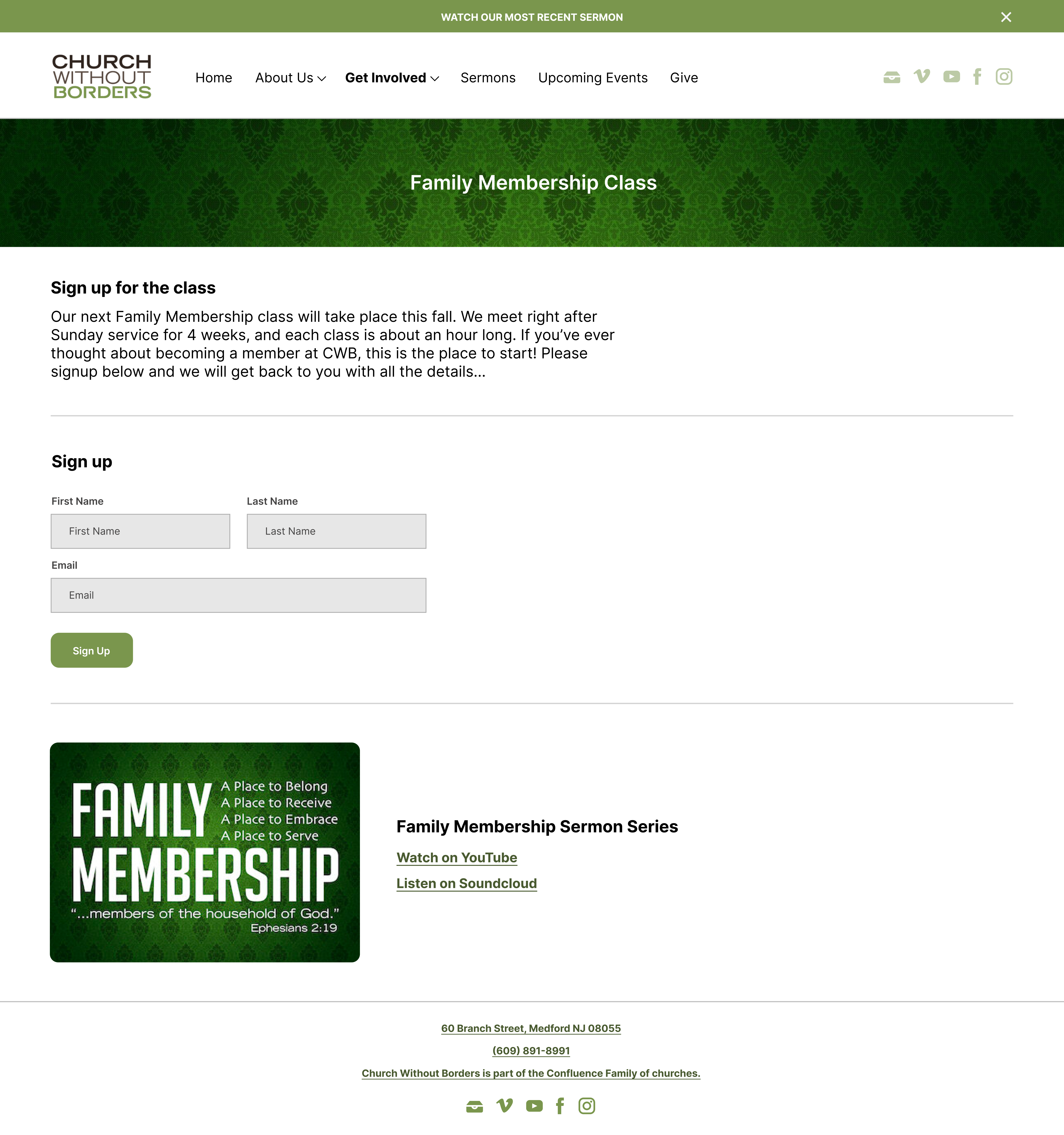
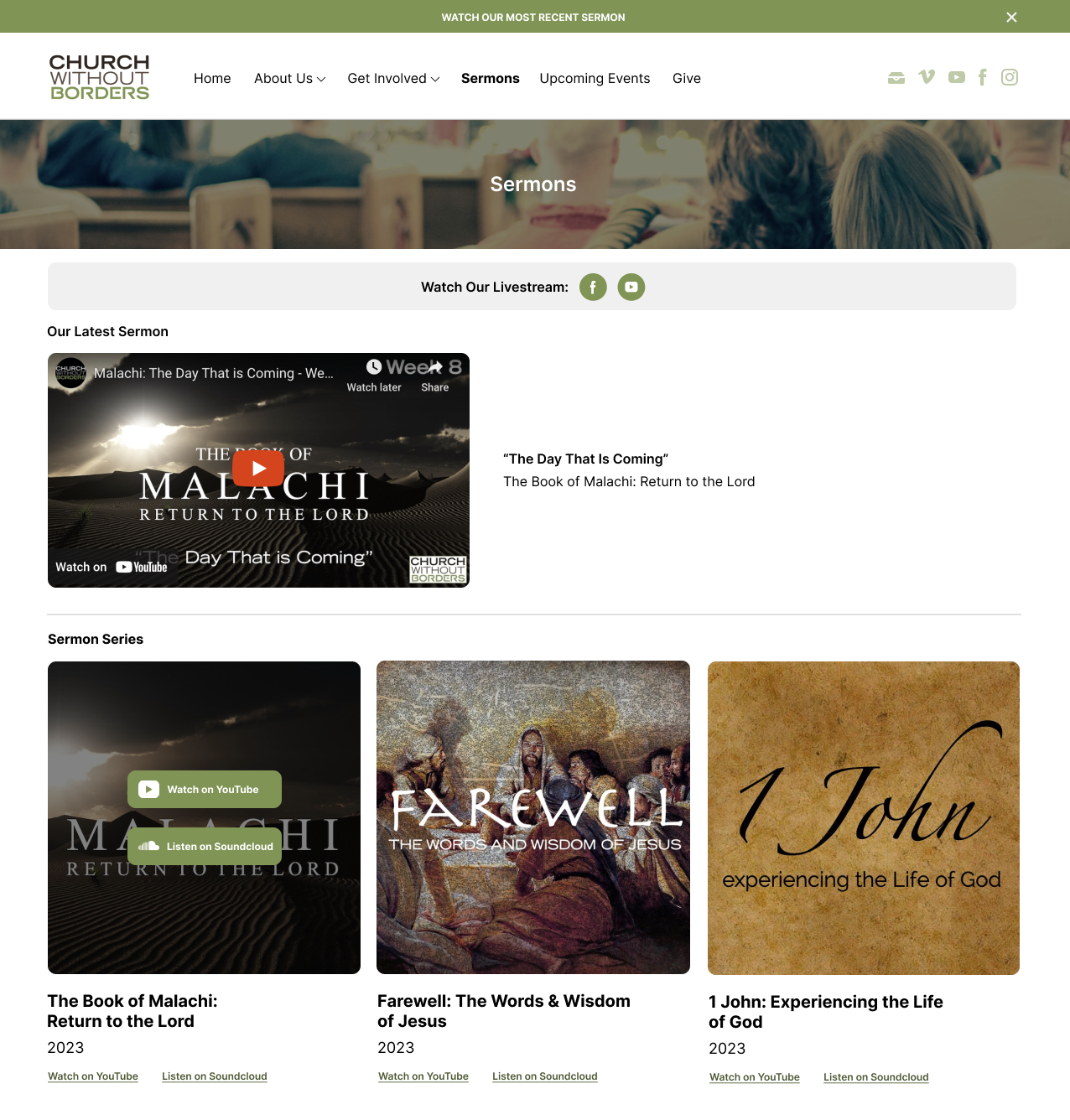
It has been many years since Church Without Borders first launched their website. Over that time the site has undergone change but never a full re-design. It was my task to update the site content and visual design and to improve its usability.
As the sole UX/UI designer, I was responsible for all of the research and design for this project. I started with user research, a usability heuristic evaluation, and a usability test. I did this to empathize with the site users and to identify the pain points worth addressing in the re-design.
With the invaluable insights gained from this research, I began the iterative process of prototyping and testing design solutions until the desired outcome was met. After the design was finished, I coordinated with the church pastor and a photographer to update the site's written and visual content.